準備
グラフを描く準備をします。
グラフを描く方法(win211)
"MyApp.h" です。
次のようにしてグラフを描くことにします。 青い部分を見てください。
//
// MyApp.h
//
#include <math.h>
class MyApp : public MyMainWnd{
public:
// WM_PAINT
void wmPaint(HDC hdc){
// メモリデバイス
MyMemoryDC mdc(hdc, 600, 400);
MyDC g(mdc.hdc);
// 座標変換
g.Trans(50, 0, 0, -50, mdc.width / 2, mdc.height / 2); // 座標変換
// 座標軸--------------------------------------------------------
g.Pen.Color(0, 0, 255); // 青色のペン
// x軸
g.MoveTo(-10, 0);
g.LineTo(10, 0);
// y軸
g.MoveTo(0, -10);
g.LineTo(0, 10);
// 曲線を描く
g.Pen.Color(0, 0, 0);// 黒色のペン
g.Pen.Size(2);
// 曲線の定義域
double min = -10;
double max = 10;
double t; // 変数用意
t = min;
g.MoveTo(t, t * t);
while(t < max){
t = t + 0.1;
g.LineTo(t, t * t);
}
//=================================================================
// スクリーン画面へコピー
mdc.BitBlt(10, 10);
}
};
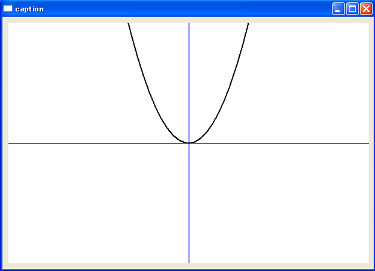
実行画面です。

解説
曲線を描く方法は、曲線上の点を線で結んでいくだけです。 では、ざっと説明します。
ここでは、放物線、y = x^2 のグラフを描いています。 ですから、x = t、y = t * t とします。
ですから、ここを変更すれば色んなグラフが描けます。
次は、t の範囲を与えます。 ここでは、-10 から 10 としています。
// 曲線の定義域 double min = -10; double max = 10; double t; // 変数用意
この範囲でグラフを描いていきます。 t は、0.1 ずつ増やして点をずらしていきます。 そして、線で結んでいきます。
t = min;
g.MoveTo(t, t * t);
while(t < max){
t = t + 0.1;
g.LineTo(t, t * t);
}
さて、座標変換をしている所を見ます。 点 (1, 0) は (50, 0) へ、点 (0, 1) は (0, -50) へ移ります。 ですから、50ドットが1となります。 また、y軸は上に向かっています。 さらに、原点は画面の真ん中に移動しています。
// 座標変換 g.Trans(50, 0, 0, -50, mdc.width / 2, mdc.height / 2); // 座標変換
次は、、x軸、y軸を描いている部分です。 適当に、-10 と 10 の範囲で直線を描いています。
// x軸 g.MoveTo(-10, 0); g.LineTo(10, 0); // y軸 g.MoveTo(0, -10); g.LineTo(0, 10);
さて、これらは、メモリデバイスに描いています。 これは、メインウィンドウのクライアント領域の1部に描いていることになります。
// メモリデバイス MyMemoryDC mdc(hdc, 600, 400);
// スクリーン画面へコピー mdc.BitBlt(10, 10);
次回は、グラフを描くために、クラスを作ってみます。