ページのレイアウト
ページの設定
ワープロのような、ページ全体の設定をします。 これは、<body style=" "> のように書きます。 しかし、別ファイルの "test.css" に書くことにします。
最初、ブラウザで開くと、次のようになります。 文字が表示されていますが、端から離れています。

フォントサイズは、個々に設定できます。 しかし、ホームページ全体のフォントサイズを揃えたい場合を考えてみます。
フォントサイズは "11ポイント"、フォント名は "MSP 明朝" 。 また、上の余白は無しに設定するには、 test.css のファイルに次のように書きます。
/* ページ設定 */
body{
margin-top: 0;
font-size: 11pt;
font-family: "MSP 明朝";
}
"test.html" の方は変更しなくても、次のようになります。

ページのレイアウト
ホームページのレイアウトをしてみます。
目標
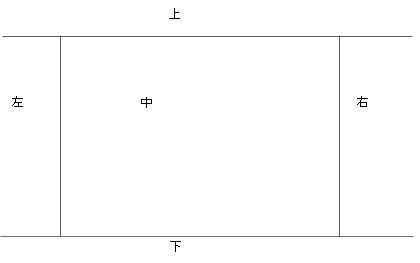
1ページを、次のように幾つかのブロックに分割してみます。 方法は色々あるようですが、"div" タグを使った方法を試みます。 結構、自由にレイアウトできることが解ります。

"div" タグ
"div" タグは、"span" タグのように、範囲を指定するものです。 違いは、横一杯の長方形を指定することになります。

ブロックを横に並べる
問題は、左、中、右のように、ブロックを横に並べることです。 これは、左と中だけに、style = "float: left" と書きます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="content-style-type" content="text/css">
<link rel="stylesheet" type="text/css" href="test.css">
<title>test</title>
</head>
<body>
上
<div style="float: left; width: 10%;">左</div>
<div style="float: left; width: 40%;">中</div>
<div>右</div>
下
</body>
</html>
横幅を、割合で指定しました。

別ファイル
これも、別ファイルにした方がいいでしょう。
「test.css」 "float" の解除は、space としました。
/* box */
div.box1{
float: left;
width: 10%;
}
div.box2{
float: left;
width: 40%;
}
div.space{
clear: left;
}
test.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <meta http-equiv="content-style-type" content="text/css"> <link rel="stylesheet" type="text/css" href="test.css"> <title>test</title> </head> <body> 上 <div class="box1">左</div> <div class="box2">中</div> <div>右</div> 下 </body> </html>