見出しの装飾
"h1"、"h2" 等は見出しに使います。 これを装飾してみます。
準備
test.html の中身です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="content-style-type" content="text/css">
<link rel="stylesheet" type="text/css" href="test.css">
<title>test</title>
</head>
<body>
<h1>1.見出し</h1>
<h2>2.見出し</h2>
</body>
</html>
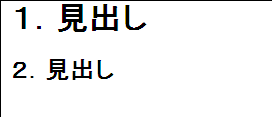
こんな感じの見出しを装飾してみます。

装飾
色は白、背景は青にします。test.css を書き換えます。
/* 見出しの装飾 */
h1{
color: white;
background: blue;
}
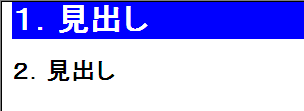
次のように表示されます。

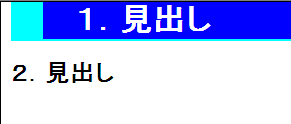
装飾2
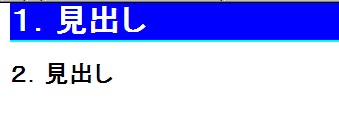
下線を引いてみます。 実際には、周りに線を引く感じです。
/* 見出しの装飾 */
h1{
color: white;
background: blue;
border-bottom: cyan solid 2px;
}

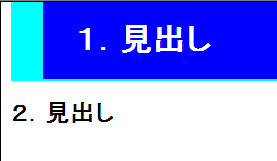
装飾3
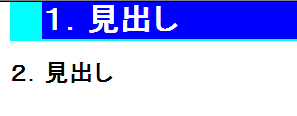
左側を装飾します。
/* 見出しの装飾 */
h1{
color: white;
background: blue;
border-bottom: cyan solid 2px;
border-left: cyan solid 1em;
}
何となく、よく見る見出しです。

装飾4
文字を1文字分インデントさせます。
/* 見出しの装飾 */
h1{
color: white;
background: blue;
border-bottom: cyan solid 2px;
border-left: cyan solid 1em;
}

装飾5
たてに長くします。
/* 見出しの装飾 */
h1{
color: white;
background: blue;
border-bottom: cyan solid 2px;
border-left: cyan solid 1em;
padding-top: 20px;
padding-bottom: 20px;
}

こんな感じで、見出しの装飾ができます。