MyTransクラス
使用例
拡大・平行移動 (TestMytrans02_1.java)
拡大・縮小と平行移動をしてみます。 原点(0, 0) と点(1, 0) を結ぶ直線と、原点(0, 0) と点(0, 1) を結ぶ直線を描いています。
import java.awt.Color;
import java.awt.Graphics2D;
import myMath.MyTrans2D;
import myMath.Tpl02;
public class TestMyTrans02_1 extends Tpl02 {
MyTrans2D tr = new MyTrans2D();
public void init() {
tr.scale(50); // 拡大
tr.move(1, 1); // 原点移動
}
public void draw(Graphics2D g2) {
g2.setColor(Color.red);
g2.draw(tr.Line(0, 0, 1, 0));
g2.setColor(Color.green);
g2.draw(tr.Line(0, 0, 0, 1));
}
}
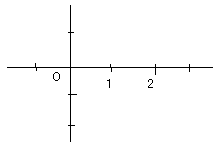
実行画面
解説
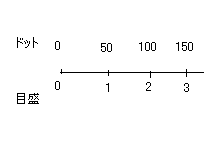
グラフィックス画面の単位は1ドットです。

50ドットを1とすることを考えます。
x軸方向で考えてみます。
このとき、点 (1, 0) は点 (50, 0) に移ります。
ですから、k = 50 とします。
k の値が倍率ということです。
y軸方向も同様です。
このとき、点 (0, 1) は点 (0, 50) に移ります。
原点を移動すればこんな感じになります。

y軸の向きを上向きにする (TestMytrans02_2.java)
y軸の向きを変える。
import java.awt.Color;
import java.awt.Graphics2D;
import myMath.MyTrans2D;
import myMath.Tpl02;
public class TestMyTrans02_2 extends Tpl02 {
MyTrans2D tr = new MyTrans2D();
public void init() {
tr.set(1, 0, 0, -1); // y軸の向き
tr.scale(50); // 拡大
tr.move(1, -1); // 原点移動
}
public void draw(Graphics2D g2) {
g2.setColor(Color.red);
g2.draw(tr.Line(0, 0, 1, 0));
g2.setColor(Color.green);
g2.draw(tr.Line(0, 0, 0, 1));
}
}
実行画面
解説
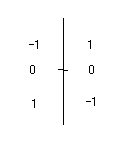
グラフィックス画面のy軸は、下に向いています。

この向きを変えるには、(c, d) の値を変えます。 この例では、赤い部分の符号が変わっています。 ですから、原点は左下になっています。
回転
原点の周りの回転もできます。
import java.awt.Color;
import java.awt.Graphics2D;
import myMath.MyTrans2D;
import myMath.Tpl02;
public class TestMyTrans02_3 extends Tpl02 {
MyTrans2D tr = new MyTrans2D();
public void init() {
tr.set(1, 0, 0, -1); // y軸の向き
tr.scale(50); // 拡大
tr.move(1, -1); // 原点移動
tr.rotate(45); // 原点の周りの回転
}
public void draw(Graphics2D g2) {
g2.setColor(Color.red);
g2.draw(tr.Line(0, 0, 1, 0));
g2.setColor(Color.green);
g2.draw(tr.Line(0, 0, 0, 1));
}
}
実行画面
解説
左周りに45度回転させました。